This article gives more explanations about WooCommerce to allow shop owners or shop keepers to add custom tabs to product pages without using the WooCommerce tabs plugin. The tabs are displayed on the single product pages. You can modify the design using CSS.
What are WooCommerce Product Tabs?
WooCommerce Product tabs help in organizing the product page by grouping certain pieces of information into tabs. Each individual tab holds a particular set of data and is separated from the rest of the product details. That way, the information becomes easily accessible to the user, which increases the user experience.
Why Add WooCommerce Custom Tabs to the Product Page?
Above, we have understood that the product tabs are a great way of organizing product information. However, Woocommerce default tabs don’t have enough space to fill in all the additional required information.
What if you want to include a Product Bio or Product long description and its technical specifications or its video tutorials? You will find it hard to organize all that information with these default tabs for these reasons WooCommerce Custom tabs are introduced.
On the user front, product tabs make it easier for the shoppers to spot the required information they are interested in and ignore the rest of the contents. For example, a Normal user might not be interested in the detailed technical specifications and He/She can skip from the product description and long description by directly entering the required tabs.
Individual product tabs are managed on the WooCommerce Edit Product screen and they can be added on a per-product basis. You can also create saved tabs and add them to multiple products as needed.
Tabs can be easily added, deleted, and rearranged. Once a custom tab has been added the content for the tab can be added in two ways. The content can be either added as static data or the content can be fetched from the custom fields[dynamic data] added to the Database.
The following code should be added to the functions.php file of the active theme or one more way is there to add this custom code via Code Snippets Plugin. If you’re looking to add some extra customizability to your WooCommerce product tabs, the below code snippet will help in a better way.
Let’s get started :
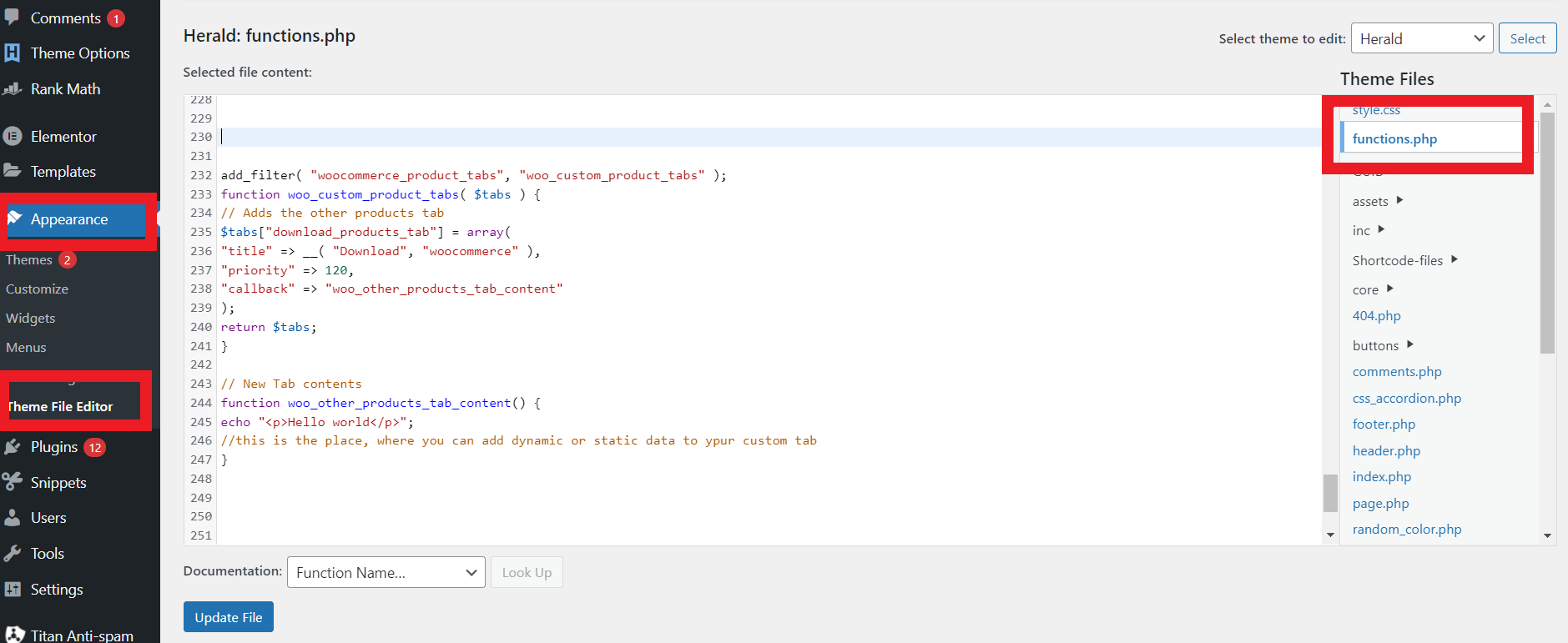
Go to your WP Admin Dashboard and navigate to Appearance > Theme Editor. Make sure to select the child theme and open the functions.php file(as shown in the image). Now you can add your custom code snippets at the end of the functions.php file. Once done, click on the Update File button for the changes to take effect on the Product page.

add_filter( "woocommerce_product_tabs", "woo_custom_product_tabs" );
function woo_custom_product_tabs( $tabs ) {
// Adds the other products tab
$tabs["download_products_tab"] = array(
"title" => __( "Download", "woocommerce" ),
"priority" => 120,
"callback" => "woo_other_products_tab_content"
);
return $tabs;
}
// New Tab contents
function woo_other_products_tab_content() {
echo "<p>Hello world</p>";
//this is the place, where you can add dynamic or static data to ypur custom tab
}
In the above code, we have added a static text called “Hello World” in this place any dynamic data or any custom functions can be used as per the requirement.
If we start installing plugins for small customizations it will affect the website’s performance in terms of Google Site Speed. By using this method we can avoid adding the Plugins which will help in a better User Experience.
Have you tried adding custom tabs on WooCommerce Product Page? What approach or methods did you use? And How was your experience in implementing the tabs? please Let us know in the comments below.
Happy Coding 🙂





Add Comment