Session Storage and Local Storage are two different ways of storing data in a web browser.
In general, Session Storage is specific to a single browsing session, and data is deleted when the browser is closed. Local Storage is stored on the user’s computer, and data is not deleted when the browser is closed
Firstly will start with Session Storage
This is a small introduction to JavaScript sessionStorage. The sessionStorage object stores data only for a session. It means that the data stored in the sessionStorage will be deleted when the browser or browser tab is closed. A page session lasts as long as the web browser is open and survives over the page refresh. When you open a page in a new tab or window, the web browser starts creating a new session.
If you open multiple tabs or windows with the same URL, the web browser creates a separate sessionStorage for each browser tab or window. So data stored in one web browser tab cannot be accessible in other tabs.
When you close a tab or window, the web browser ends the session and clears data in the sessionStorage. Data stored in the sessionStorage is specific to the protocol of the page.
Since the sessionStorage data is tied to a server session, it’s only available when a page is requested from a server. The sessionStorage isn’t available when the page runs locally without a server. Because the sessionStorage is an instance of the Storage type, you can manage data using the Storage’s methods:
// The below is to set the key and vailue pairs in the browser's session
sessionStorage.setItem("This is Key", "This is Value");
// The below is to remove the Key and Value pairs
sessionStorage.removeItem('This is Key');
// The below is to clear all the session data which is stored in the browser
sessionStorage.clear();
setItem(name, value) – setItem Function, set’s the value for a name
removeItem(name) – removeItem remove’s the name-value pair identified by name.
getItem(name) – getItem Function, get’s the value for a given name.
key(index) – key Function, get the name of the value in the given numeric position.
clear() – clear Function remove’s all values in the sessionStorage.
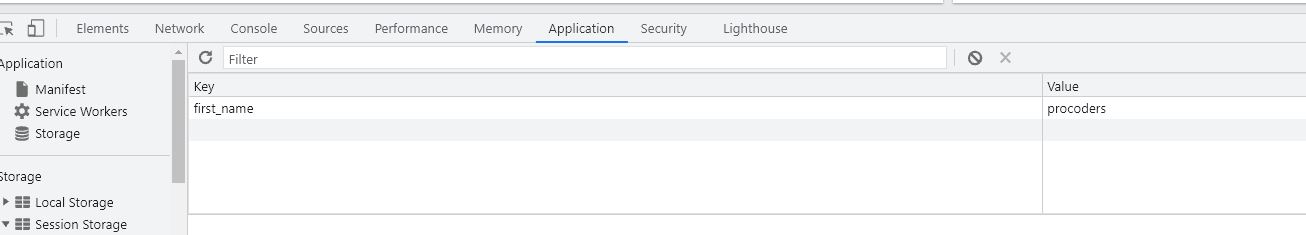
Session Storage in Browser
Last but not least, The Local Storage :
The local storage uses the localStorage object to store your data for your entire website on a permanent basis. That means the stored local data will be available on the next day or any other day also, the next week, or the next year unless if you remove it.
As stated before, the localStorage object stores the data with no expiration date. Each piece or bunch of data is stored in a key and value pair. The key identifies the name of the information. Here’s the JS code to set the local storage :
localStorage.setItem("first_name", "procodersOnline");
// Retrieve data with alert
alert("Hi, " + localStorage.getItem("first_name"));
//The below is to remove the kay and value pairs
localStorage.removeItem("first_name");
// The below is clear all the values from the browser
localStorage.clear()
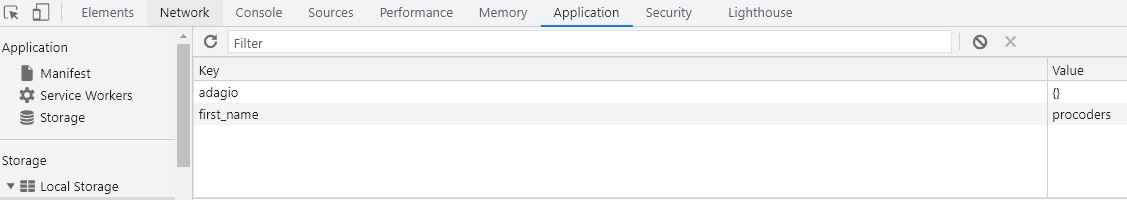
Both the storages are available in the browser, how to check if these data are stored or not is important. It’s a little tricky, here are the below snapshots to check where these data are stored.
Steps to be followed – click on inspect element, then go to Application
For Local Storage :
Conclusion:
As a Developer or Web Enthusiast, it’s important to understand the differences between session storage and local storage in JavaScript. Session storage is temporary, while local storage is permanent. This means that session storage is cleared when the user closes their browser, while local storage remains until it’s manually deleted from the browser. Knowing the differences between these two storage methods can help us to make more efficient use of our time and data.
Happy Coding 🙂







Add Comment