Accordions are useful when you want to toggle between hiding and showing a large amount of content. In this article, we have developed two kinds of Collapsible CSS Accordions that do not use JS to run their functionality. This is the best and faster way to implement the HTML CSS Accordion. Easily you can adapt these accordions to your websites/WebApps for social Icon Tabs or any other informative content.
This will make the website 2x faster than running JavaScript codes for Accordions. We have provided the download option to get download this Accordion with the source code.
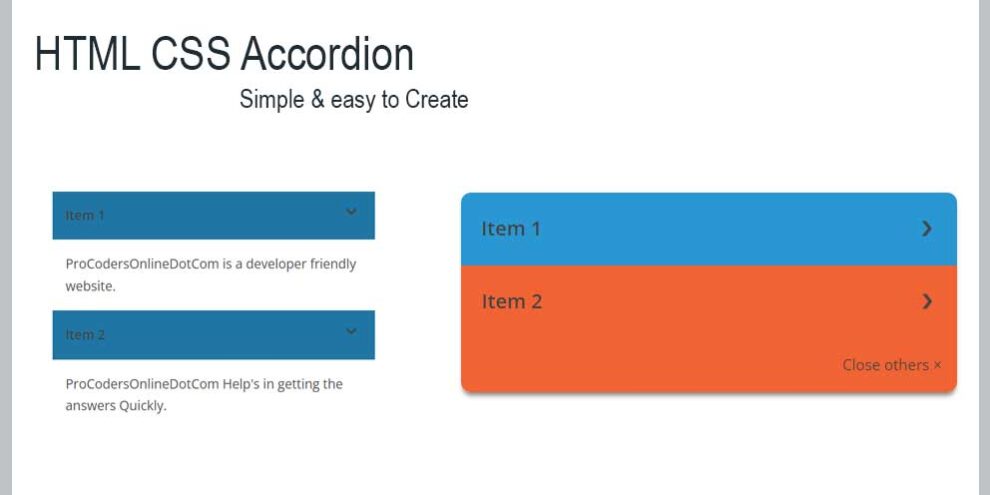
Here is the Live Demo of Pure CSS Accordion :
Open multiple accordion at a time
Open Only One at a time
With the widespread of advanced CSS techniques, most accordions nowadays use HTML and CSS which allow them to function in all environments that have disabled JavaScript. In previous days, the majority of accordions were Developed on jQuery and in a JavaScript library.
Here we have used, check box and radio box methods. When users select a tab in the accordion, they also check the corresponding checkbox.
Wrapping Up
So in this tutorial, we built an accordion menu using HTML and CSS
Happy Coding 🙂



Add Comment