Emails are the main source of knowledge in these days, most of the e-commerce websites will send emails on a weekly basis. In this article, we going to give some precautionary measures to develop an e-commerce email template with HTML – Making it compatible with all of the devices
Let’s get started – HTML Email Template
Begin with your as usual HTML email template with an XHTML doctype, Next step is to create the main table, Overall we need to play with table tags and Inline CSS.
Note :
- If any part of an email’s content is really important, please don’t use it as an image. Remember, images are blocked by default on most email clients(Example: Outlook), so if there’s an aspect of your email that is crucial, never create it as an image. In this example, I have used logo, banner as image.
- In most cases, you need to use Inline CSS.
- Position properties not recommended to use in email templates.(Position:relative/absolute/static/unset)
- Font family needs to use Arial as recommended because few of the email clients do not support other fonts.
- Background properties are not achievable in most of the email clients. Example(background-color, background-image)
- Adding alt attribute to the image tag is recommended.
- Numbers font color will differ in email clients, so better need to add a span tag and defining its color.
- Margin properties are not recommended.
- Nested tables for consistent spacing
Styling :
CSS (Cascading Style Sheet) support’s in the email, most notably in Gmail and Gmail apps. For this reason, all styling should be contained in-line, rather than in the <head> section of your email.
If you really want to style your design with the convenience of CSS, use Premailer. It is an easy solution to in-line all of your CSS, but be forewarned: it exposes your code to the risks of automated modification.
The following styles are compatible with most clients some of the most commonly used styles are:
- padding
- font-family
- font-size
- font-weight
- text-align
- text-decoration
- color
Media Queries
Responsive development relies on media queries in the <style> section of your email header. The most common method is to base your design on a desktop format and then use the @media query to serve different layouts or styles when smaller screen size is detected. The biggest constraint with Responsive Design is that media queries are only supported by newer mobile operating systems. Gmail is the biggest offender – Google does not support media queries in any of their apps or the Gmail web client.
Supported
iOS (iPhone/iPad)
Android 4.x native client
Android Outlook.com app
Windows Phone 7.5
BlackBerry OS 6
BlackBerry OS 7
BlackBerry Z10
Kindle Fire native client
Not Supported
Android Outlook Exchange via native client
Android Outlook.com app
Android Gmail app
Android Yahoo! Mail app
Gmail/Outlook.com/Yahoo! Mail (in browser)
Windows Phone 8
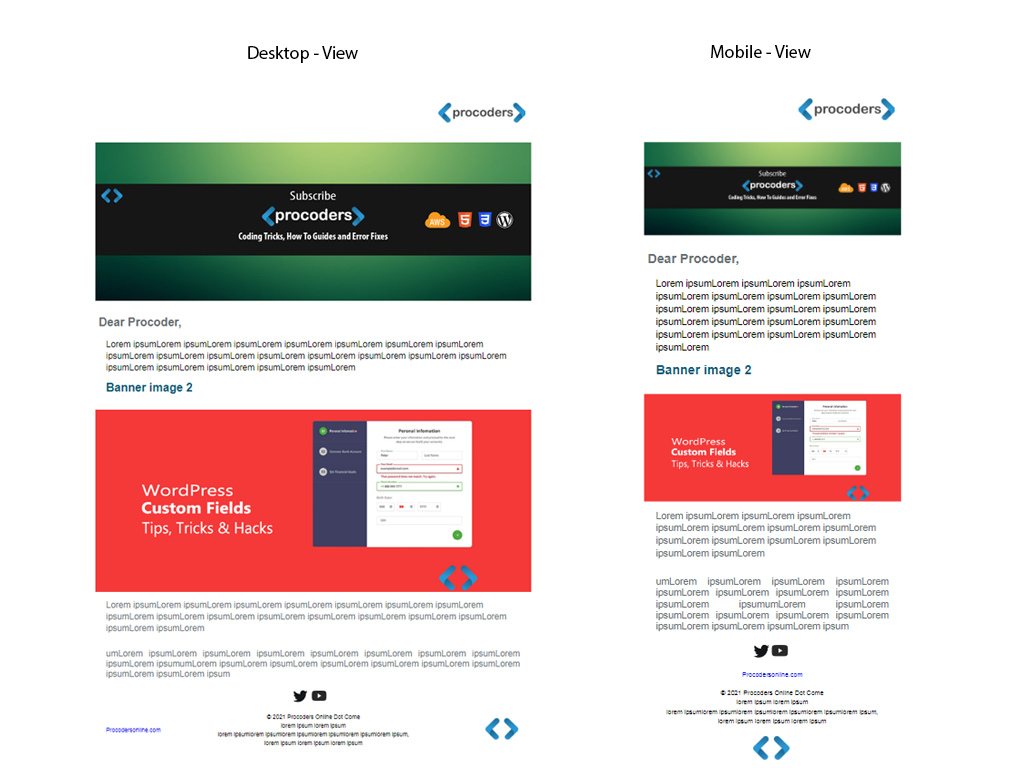
Nowadays over 50% of emails were opened on mobile devices. You need to make sure that all your emails don’t break for mobile and tablet devices.
Getting responsive design right for email is very hard. Using this technique the email will know what size of the screen it is on and the design returns accordingly to ensure the user has the optimal experience in their device.
Wrapping Up
With the help of this step-by-step guide, you can build your HTML email template that can be used for your email marketing strategy. The above methodology is just one of the many processes used to train the common man and test the email templates using Testi to deliver pixel-perfect results as per the clients’ requirements. You can surely download this email newsletter template HTML code to create Mailchimp Email Templates, Salesforce Email Templates and many other newsletter templates as well.
Ideally, being an email marketer you need to dabble into various aspects of the email, including email design, email coding, and template testing. If you are looking for custom email templates you can contact us with your requirement. we always happy to help you.
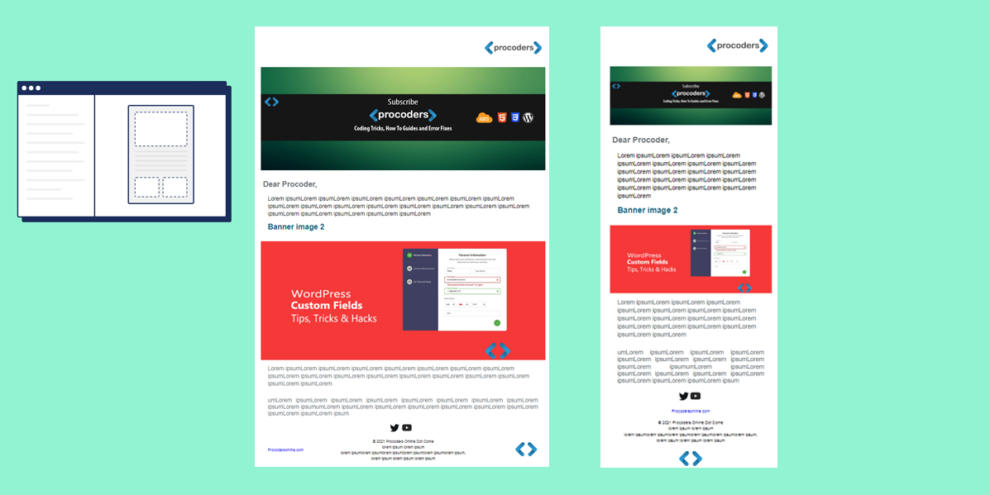
Screenshots :






Thanks again for the blog. Thanks Again. Fantastic. Paris Akande