#What Is AJAX?
AJAX(Asynchronous Java Script and XML) is a combination of HTML, CSS and JavaScript that enables you to send your data to a server and then receive and process the server’s response without reloading of the web page. This will help’s the better user experience.
If you’re not familiar with AJAX, I suggest you to take look at w3schools from the basics, so that it will help you understand in a clear way. This is a rare case when I recommend reading as little about it as possible before trying it out, because it is confused to the heck out of me at first.
If you are creating a page on your website where users can modify their profile or any other details, you could use AJAX to update user’s information without needing to reload the web page whenever they submit the form. When the user clicks the button, the data they have entered into the form is sent via AJAX to the processing script file, which saves the data and returns the string(Success message or decline message) “Data saved or Please enter valid data” You can then output that data to the user by inserting it onto the page. This is the most important and hottest topic now in the market, most of the people are started using this.
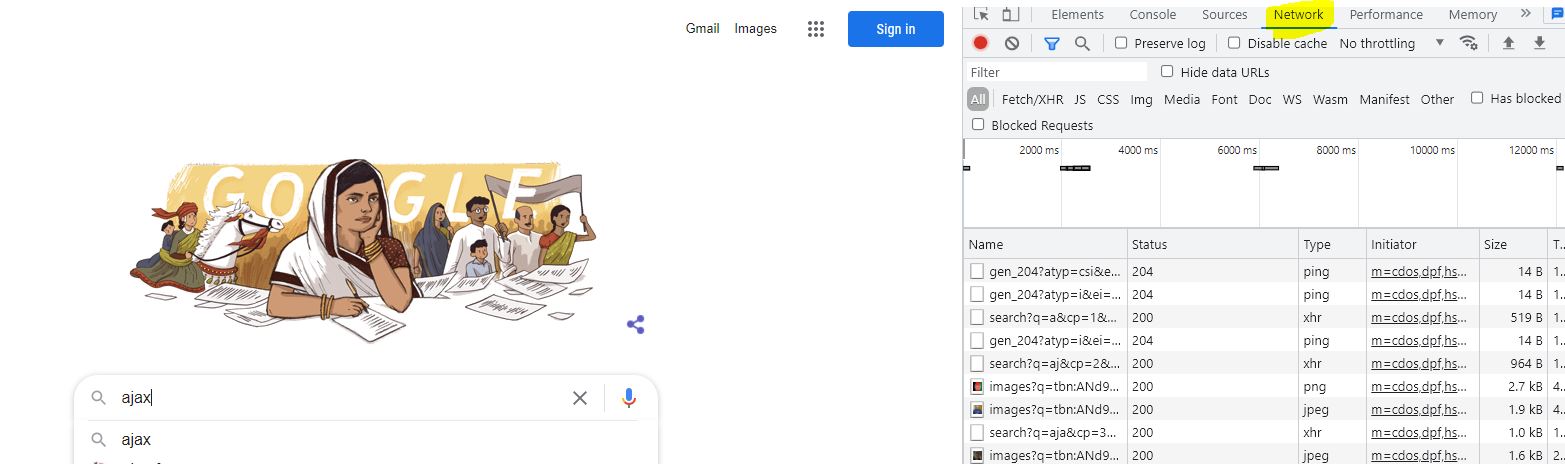
If you click on Inspect Element you can this window and in Network tab you observe the AJAX requests.
In this article, we are developing a script which you can be used in your project, On input of the text box(like google search box) AJAX will fires an event. which means script will take out the input value from the input box and it search’s throughout the database and it will retrieve some relevant data to the user.
Here is the code :
HTML
//Input Box <input type="text" name="" id="searchBox"> <!-- Div to display AJAX output --> <div id="displayAllData"></div> //This Div is to Display all of the AJAX results
jQuery
// calling Jquery CDN
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery("#searchBox").keyup(function() {
//assigining textbix value to a variable
var searchBoxValue = jQuery('#searchBox').val();
if (searchBoxValue == "") {
// Don't call AJAX
}
else {
jQuery.ajax({
// here we are sending data in the URL
url: "https://www.yoursite.com/page.php?yourdata="+searchBoxValue,
//On success of Query
success: function(html) {
jQuery("#displayAllData").html(html).show();
},
//On failure of AJAX
error: function(html) {
alert('Something went wrong. Please try again later');
}
});
}
});
});
</script>
In the above code we haven’t added CSS to make it attractive and Good looking User Interface. As this an example of jQuery AJAX
Here we are sending the data through URL these are called as Query Strings.
Example for Query Strings :
www.yoursite.com?username=John&age=25
As you can see, it’s easy to use Ajax in WordPress or in any other projects. It may be difficult for the first time of development while implementing, but once you understand how to do this, it works and looks great.
If you are looking for same kind of custom development in your project you can contact us via mail. That’s all folks, hope it was useful and see you in next article.
Happy Coding 🙂






Add Comment