Custom fields in WordPress Category form
We are likely familiar with WordPress Custom fields. Custom fields allow you to add extra information to a Post or Page or in WordPress Categories, which can come in handy for things like tracking data or adding extra information for SEO purposes. In this blog post, we’ll show you how to add custom fields to a category form in WordPress.
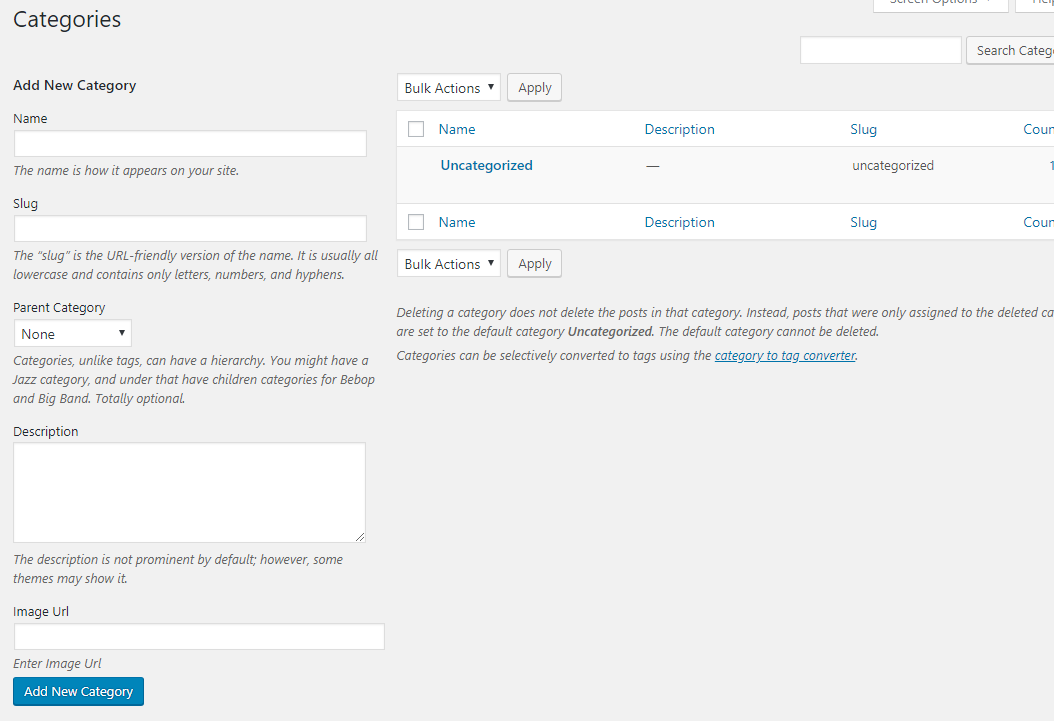
As in the below image, we have added a Custom field called the Image URL in Category form. In this blog post, we will show you how to add custom fields to your Category form.
Step – 1
i,e: Goto active Theme directory and open functions.php file and paste the following codes below. By pasting these codes, Our Custom fields will be created.
function category_fields_new( $taxonomy ) { // Function has one field to pass – Taxonomy
wp_nonce_field( 'category_meta_new', 'category_meta_new_nonce' ); // Create a Nonce so that we can verify the integrity of our data
?>
<label for='category_fa'>Image Url</label>
<input type='text' id='imgUrl' name='imgUrll' style='width: 100%'>
<p class='description'>Enter Image Url </p>
<?php
}
add_action( 'category_add_form_fields', 'category_fields_new', 10 );
Step -2 The next step is to save this value in our database.
The below function makes the data to be saved in the Database
function save_category_fields( $term_id ) {
$taxonomy = $_POST['taxonomy'];
// $category_imageUrl = get_option( “{$taxonomy}_{$term_id}_imageUrl” ); // Grab our imageUrl if one exists
if( ! empty( $_POST['imgUrll'] ) ) { // IF the user has entered text, update our field.
update_option( $term_id.'imageUrl', $_POST['imgUrll'] ); // Sanitize our data before adding to the database
} elseif( ! empty( $category_imageUrl ) ) { // Category imageUrl IS empty but the option is set, they may not want an imageUrl on this category
delete_option( '{$taxonomy}_{$term_id}_imageUrl' ); // Delete our option
}
} // End Function
add_action ( 'created_category', 'save_category_fields' );
add_action ( 'edited_category', 'save_category_fields' );
Step – 3 Last but not Least – The same Custom Field needs to be implemented in Category Edit Page
Just the same as the previous step, paste this in the place as it is.
function category_fields_edit( $term, $taxonomy ) {
wp_nonce_field( 'category_meta_edit', 'category_meta_edit_nonce' ); // Create a Nonce so that we can verify the integrity of our data
$category_imageUrl = get_option( $term->term_id.'imageUrl' ); // Get the imageUrl if one is set already
?>
<tr class='form-field'>
<th scope='row' valign='top'>
<label for='category_fa'>Image Url</label>
</th>
<td>
<input name='imgUrll' id='category_fa' type='text' value='<?php echo ( ! empty( $category_imageUrl ) ) ? $category_imageUrl : ''; ?>' style='width:100%;' />
<p class='description'>Enter Image URL</p>
</td>
</tr>
<?php
}
add_action( 'category_edit_form_fields', 'category_fields_edit', 10, 2 );
here in the above procedure, we are adding a Custom field and saving it in the database Below is the snapshot of how we have saved it in the database.

Conclusion :
And that’s it!
This set of functions allows you to add any types of custom fields that you can imagine and then make use of them in a seamless number of creative ways.
Happy Coding 🙂






sir help me how to save these fields in the default categories page I try this code but no response i found
Follow the exact same procedure, it will work.
Thanks!!
This will option is available in WooCommerce settings